Are you wondering how to make your WordPress website accessible? Look no further, you’ve come to the right place. We will begin by explaining what web accessibility means, how to make a website accessible, how this impacts WordPress platformed websites, and how to install the EqualWeb accessibility plugin for WordPress in a few simple steps for ADA and WCAG 2.2 compliance. Let’s go!
What is web accessibility?
Imagine a website that works great for everyone, no matter what! That’s what web accessibility is all about. It means building websites that are easy to use by everyone, including people with disabilities, or people with temporary disabilities (let’s say, a broken arm), even external ones, like a broken mouse.
Think of it like building a playground where everyone can join the fun. Web accessibility gets rid of the things that might make it hard for someone to use a website.
Here’s how it works:
- Seeing clearly: For people who can`t see well, we add descriptions to pictures so they know what they`re about.
- Getting around easily: We make sure everyone can navigate the website using just a keyboard, not just a mouse.
- Making sense of things: We use clear and simple language so it`s easy to understand what`s on the website.
- Working with all sorts of tools: We build websites that work well with special tools people with disabilities might use.
The bottom line? Web accessibility makes the web more inclusive where everyone can participate and have a great experience!
What are the guiding principles for web accessibility?
The benchmark global standard for online accessibility is provided by the World Wide Web Consortium (W3C), which developed the Web Content Accessibility Guidelines (WCAG).
Okay, but what does this mean? The WCAG standards are built on four main principles for accomplishing web accessibility, often remembered by the acronym POUR:
- Perceivable: This means making sure that everyone can perceive the information and features on a website, no matter their disability. For example, adding alt text descriptions to images helps users who are blind understand what`s in the pictures.
- Operable: Websites need to be easy to use for everyone. This includes making sure you can navigate through the site using just a keyboard and giving users enough time to interact with content.
- Understandable: It`s important to keep things clear and easy to understand. Using simple language, avoiding complicated jargon, and providing clear instructions all help make a website more user-friendly.
- Robust: Websites need to be built in a way that`s reliable and works well with different technologies. This ensures that people using screen readers, voice recognition software, and other assistive tools can access the content without any issues.
By following these principles (which we like to call POUR, remember?), we can create websites that are accessible and usable for everyone, including people with disabilities.
Examples of making a website accessible
Okay, okay, so we have our principles and goals for web accessibility, but how does this translate in practice? Remember that web accessibility pertains to people with visual, auditory, motor, or cognitive impairments. Here are some elements involved in accomplishing web accessibility for your WordPress website, or any website for that matter:
- Using Descriptive Text for Images: We add alt text to images, which is like a little description that appears when you hover over them. This helps people who are blind or have low vision understand what the images are about.
- Keyboard Navigation: We make sure you can move around the website using just your keyboard. This is super important for people who can’t use a mouse.
- Clear Language and Instructions: We use simple, easy-to-understand language and provide clear instructions so that everyone can easily follow along, whether they’re a tech whiz or not.
- Compatibility with Assistive Technologies: We build websites in a way that works smoothly with assistive technologies like screen readers and voice recognition software. These tools help people with disabilities, such as blindness or impaired eyesight, navigate and interact with websites.
- Color Contrast: We make sure there’s enough contrast between text and background colors so that people with low vision can read the content easily.
- Responsive Design: We design websites to adapt to different screen sizes and devices, making sure they`re just as easy to use on a phone or tablet as they are on a computer.
There are many more factors in making a website accessible, but this would be a good start!
Why is accessibility important to your WordPress website?
When it comes to WordPress, accessibility is just as important as a beautiful design. Ensuring your website is accessible isn’t just about being inclusive—it’s also about reaching a wider audience and creating a better experience for everyone. People with disabilities make up a significant portion of internet users, so excluding them means missing out on potential visitors and customers. Plus, accessibility can give your website a boost in search engine rankings, as platforms like Google take it into account when determining results when you add descriptive text for images and transcriptions for audio and video elements.
Beyond that, following accessibility best practices can also help you stay on the right side of the law, as some regions have regulations in place. Ultimately, making your website easy to navigate and understand benefits all users, making their experience smoother, and more enjoyable.
Making your WordPress website accessible
The good news is that WordPress offers a variety of tools and techniques to make your website more accessible. Here are some key methods:
- Themes and Plugins: There are many accessibility-focused themes and plugins available for WordPress. These tools can help you add features like alt text for images, keyboard navigation, and screen reader compatibility.
- Content is King (and Accessible): Focus on clear and well-structured content with proper headings, descriptive alt text for images, and captions or transcripts for multimedia.
- Focus on User-Friendly Design: Provide a clear and logical navigation system, allow users to adjust text size, and avoid relying heavily on complex tables. Use accessible (easily read) fonts, which makes reading much easier for people with dyslexia, for example, or the elderly
- Test and Maintain: There are online tools that can help you identify potential accessibility issues on your website. Regular testing and maintenance are crucial for keeping your website accessible.
WordPress accessibility benefits
Before we go into the final stage of recommendations, let’s just have a brief recap of what we have learned so far.
Accessibility matters for WordPress because:
- It caters to a wider audience, as people with disabilities represent a significant portion of internet users (according to the CDC, about 1 in every 5 American adults lives with some type of disability).
- It improves your SEO results, with added text, logical website structure, and proper markings.
- It provides you with legal protection, as ADA regulations in the Unites States or the AODA legislation in Canada compel website owners to make their websites accessible for the sake of individuals with disabilities. Those who are non-compliant risk hefty lawsuits. Read more here.
- It enhances the user experience. Accessible websites are actually good for all users, not just those with disabilities. Easy navigation, logical structures, and easy-on-the-eyes color contrast benefit all users. Not to mention that it enhances your brand’s reputation in the eyes of the public.
WordPress accessibility plugin with EqualWeb
Equalweb offers an accessibility solution specifically designed to simplify making your WordPress website accessible. Here’s how it helps:
Easy Integration
Unlike some accessibility solutions that require complex coding changes, EqualWeb integrates with WordPress seamlessly. You can install it as a plugin and activate it with minimal technical expertise.
AI-Powered Automation
EqualWeb utilizes artificial intelligence to automate many accessibility adjustments on your website. This means it can identify and fix accessibility issues like missing alt text or insufficient color contrast without requiring manual intervention for every detail.
Real-time Monitoring
Equalweb provides the option for periodic monitoring of your website for accessibility compliance. This proactive approach ensures your website remains accessible even as you add new content or features.
Comprehensive Accessibility Features
Equalweb goes beyond basic accessibility fixes. It offers a suite of features to enhance user experience for people with disabilities, including:
- Screen reader adjustments that optimize your website for use with screen readers, which are essential tools for blind or visually impaired users.
- Keyboard navigation that ensures your website can be fully navigated using just a keyboard, important for users with motor impairments.
- Text enlargement that allows users to adjust the size of text on your website for better readability.
- Color adjustments that provide options for users to adjust color contrast or use color-blind friendly palettes.
All these options can be implemented fully by EqualWeb’s in-house certified experts, which leads us to our next point:
Flexibility and Customization
While EqualWeb offers automated solutions, it also allows for customization. You can tailor accessibility features to your specific website needs and preferences.
Combined Approach
EqualWeb’s solution combines the power of AI automation with the expertise of accessibility professionals. This ensures a comprehensive approach to website accessibility while offering an easy-to-use solution for WordPress users.
Remember: Accessibility is an ongoing process. As your website grows and evolves, it’s important to keep accessibility in mind and make updates that benefit all users. By following these methods, you can create a WordPress website that’s inclusive and user-friendly for everyone.
 For your Convenient here is our WP accessibility plugin
For your Convenient here is our WP accessibility plugin
How to install the EqualWeb accessibility plugin on your WordPress website
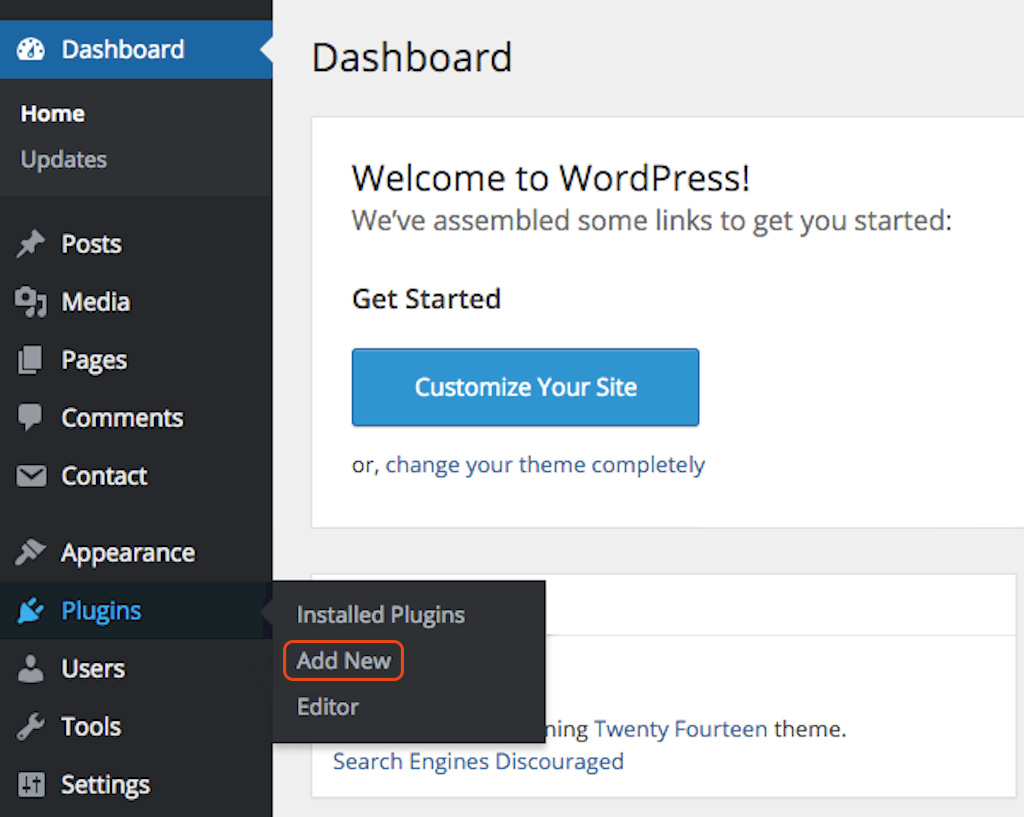
- On the menu, choose "Plugins" -> "Add New"

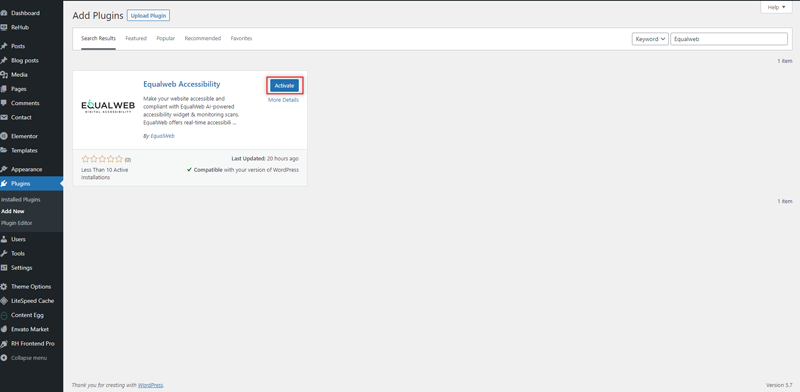
- Search for the plugin – "Equalweb", and install it,
wait until the installation is completed, and an "Activate" button will appear, click it.

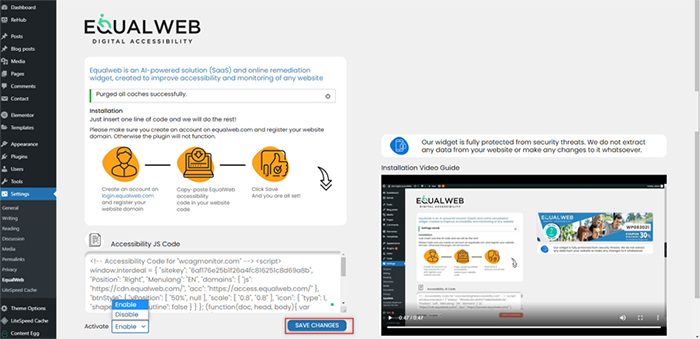
- On the Equalweb Plugin, simply copy paste your accessibility code and save changes.

Congratulations! You have successfully installed EqualWeb on your WordPress website. Enjoy improved accessibility and an inclusive digital experience for all users.
Enjoy the benefits of EqualWeb`s solutions and services, providing an inclusive digital experience for all users. Start the installation process on your Webflow website today and make a positive impact on web accessibility.


