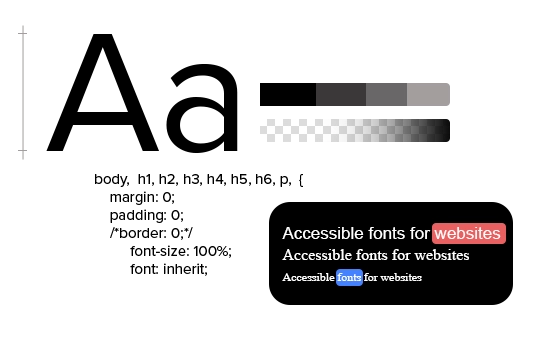
Accessible FontsThe most accessible fonts for websites belong to the family of sans serif. The sans serif is a broad font family, which includes all fonts that do not have little dashes at the end of each letter.  Why are accessible fonts important?Let us begin with the obvious: you want users to be able to read your digital content. Selecting a rare or not-so-common font may distort the way the content is displayed for users on your website and this is something you should avoid at all costs. Readability is the most important feature in accessibility terms. Accessible fonts for websitesAlthough the Web Content Accessibility Guidelines (WCAG) do not specify particular fonts, they do outline the requirements of an accessible font. According to Success Criterion 1.4.12 Text Spacing (Level AA), no loss of content or functionality occurs by setting all of the following and by changing no other style property:
The WCAG principle behind this requirement is the following: users must be able to perceive the information being presented.
 Best accessible fontsThe common options and the best accessible fonts (as an absolute requirement for your website) are Arial, Helvetica, Open Sans, Tahoma and Verdana. There are alternative fonts that were specially designed for accessibility purposes such as Read Regular, Lexie Readable, and Tiresias ”which were created for users with dyslexia or visual impairments. Keep in mind that font size should be 12-14 points or equivalent. Headings and structure for web pagesHeadings with different styles (H1, H2, etc.) are an important feature for any web page, as it gives structure to the content, making it easier for users to navigate and find what they are looking for. This remediation feature can help not only with making your website accessible but with higher search results on search engines as well. 
Best accessible fontsChoose fonts that are widely available, are easy to read, and cater to as many people as possible. This is not always achievable because different people have different needs, and a person with dyslexia may have a difficult time reading an Arial font versus a person with visual impairment who would find Arial as the preferred reading font.

|
Web Accessibility is EqualWeb
Accessibility made easy with AI technology and certified experts
Web accessibility compliance with CPAA-certified experts
Get Free trial
7 days FREE Trial Unlimited pageviews & user session for all plans
|

